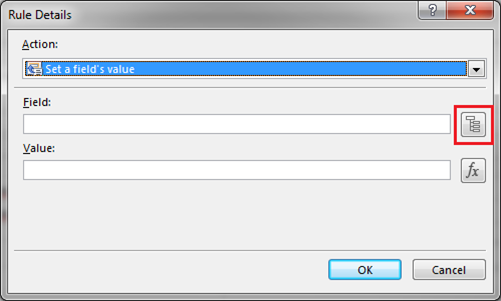
This Sharepoint Designer REST call fetches the manager associated with a user (in this case the person who has initiated the workflow), but it can also be used to get any other attribute associated with the user. The statements shown below have all been included in a single app step in the workflow (Make sure you read the Notes at the end of this blog)
Build a dictionary for a REST call
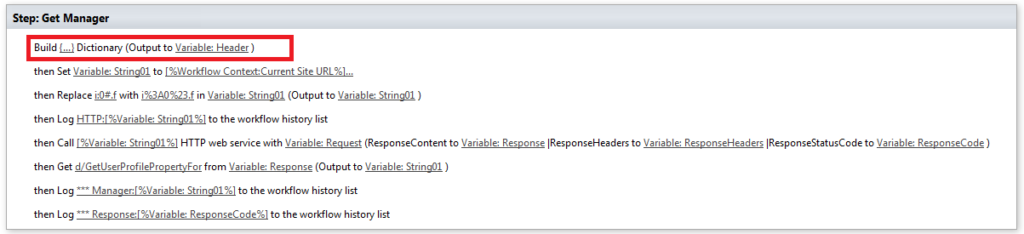
Add a ‘Build Dictionary’ action as show in the image below

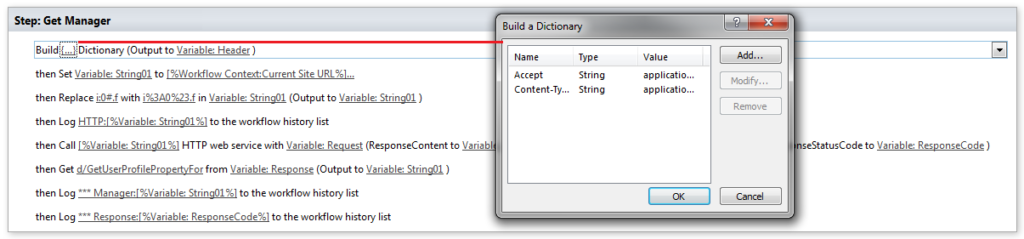
(When you add the ‘Build Dictionary’ action, the system will initially have ‘this‘ instead of the bracketed ellipsis ({…}). Click on ‘this‘ to add the Names ‘Accept’ and ‘Content-Type’ both with the value ‘application/json;odata=verbose‘ as shown below

Set the string that you will use for the rest call
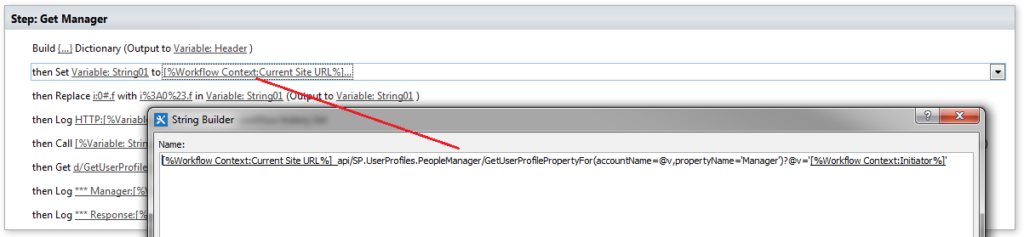
Create a string that you will contain the rest call that you will make as follows

For clarity, the String Builder is as follows:
[%Workflow Context:Current Site URL%]_api/SP.UserProfiles.PeopleManager/GetUserProfilePropertyFor(accountName=@v,propertyName=’Manager’)?@v=’[%Workflow Context:Initiator%]’
Where:
[%Workflow Context:Current Site URL%]
The URL of your site. This is taken from the ‘Workflow Context’ Data Source but could also be hard-coded
_api/SP.UserProfiles.PeopleManager/GetUserProfilePropertyFor(accountName=@v,
This is the method used to get the properties. Enter this as is
propertyName=’Manager’)
This tells the system that the property we wish to retrieve is the ‘Manager’ (This is what we are retrieving in this example, but this could also be any of the other user properties such as ‘Department’, ‘PreferredName’, ‘PictureURL’ or any of the others. Search on the web for other properties or visit https://technet.microsoft.com/en-us/library/hh147510.aspx to get a list of a few of the properties)
@v=’[%Workflow Context:Initiator%]’
The user whose manager you wish to get (Note the single quotes). I used the ‘Workflow Context’ Data Source to get the Login name of the user who initiated the workflow, but you can use the ‘Created By’ value or a string value that is defined in the following format:
i:0#.f|membership|username@contosa.com
Change certain reserved characters in the string
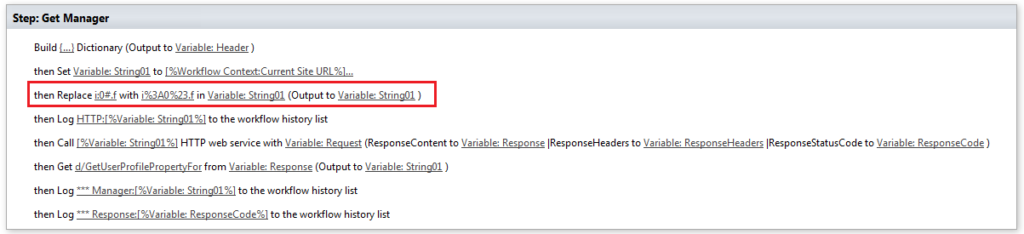
The user name has certain properties that need to be ‘translated’ for the rest call to work properly. Use the ‘Replace’ action in Designer to substitute i:0#.f with i%3A0%23.f in the string ‘String01′ (this is simply replacing the characters with their encoded ASCII value)
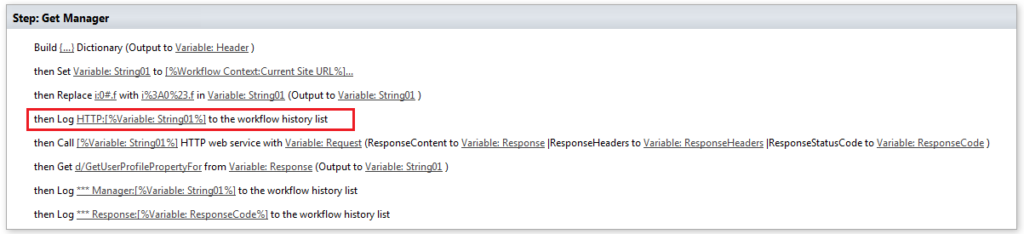
Write the final string to the log
To make sure that you the correct expression has been defined, write the final string to the log as shown below

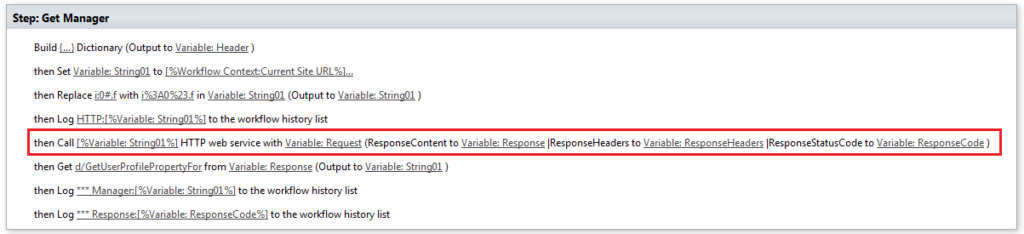
Call the REST service with the string you have defined
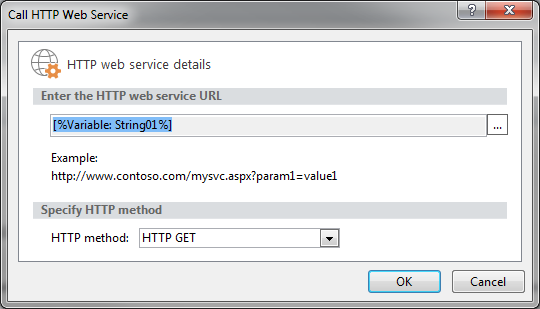
Insert a ‘Call HTTP Web Service’ action as shown below.

Some things about this call.
The original ‘this‘ was changed to the following:

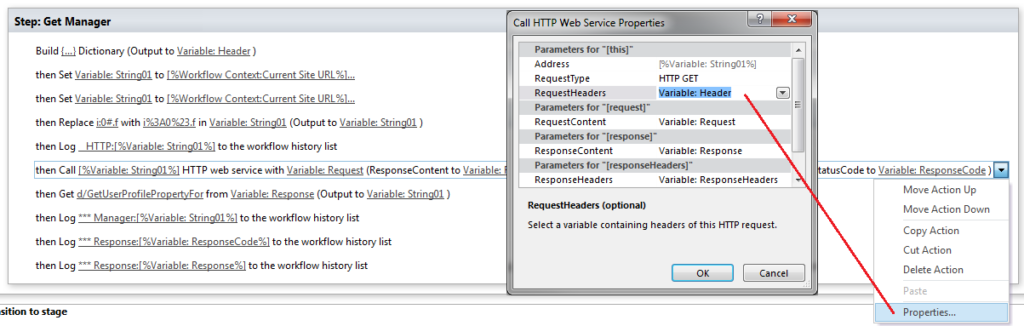
Also, click on the down arrow of the action, select properties and then set ‘RequestHeaders to the dictionary variable you created earlier (Header) as shown below

Get the Managers name (or other property)
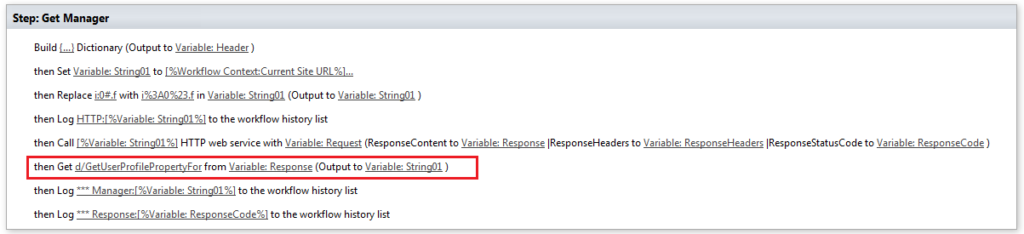
Insert a ‘Get an item from a dictionary’ action to fetch the name of the manager (or other data requested) as shown below where I re-use the ‘String01’ variable to contain the result. The result is in the same format as the user login name you used in the REST request (i:0#.f|membership|username@contosa.com)

The actual statement ‘Get‘ statement is ‘d/GetUserProfilePropertyFor‘ if you want to copy and paste.
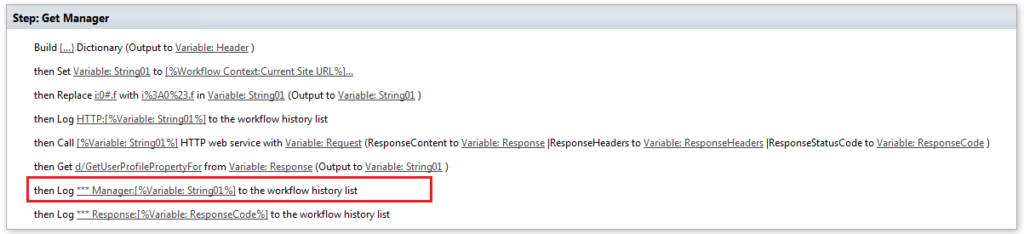
Display the value that you you have retrieved to make sure it is what was expected

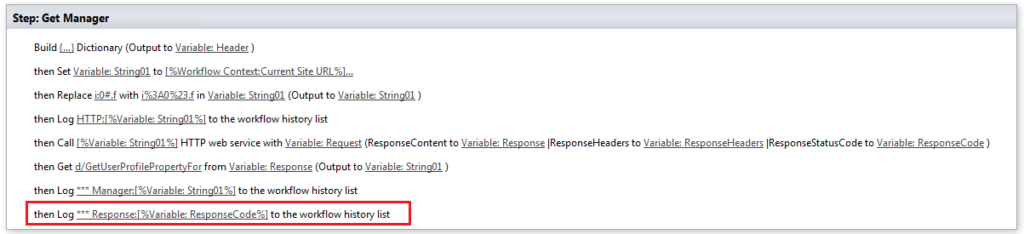
Display any errors that have been returned (See Workflow – Troubleshooting REST calls for troubleshooting any issues)

Notes
You need to at least have ‘Read’ rights on the social tenant. See Workflow – Scoping the App Step on how to set this up, but in short your ‘Permission Request XML’ should look similar to the following (The second line allows your workflows to update any data in the site collection, while the third line allows you access to the social data):
<AppPermissionRequests>
<AppPermissionRequest Scope=”http://sharepoint/content/sitecollection” Right=”FullControl” />
<AppPermissionRequest Scope=”http://sharepoint/social/tenant” Right=”Read” />
</AppPermissionRequests>