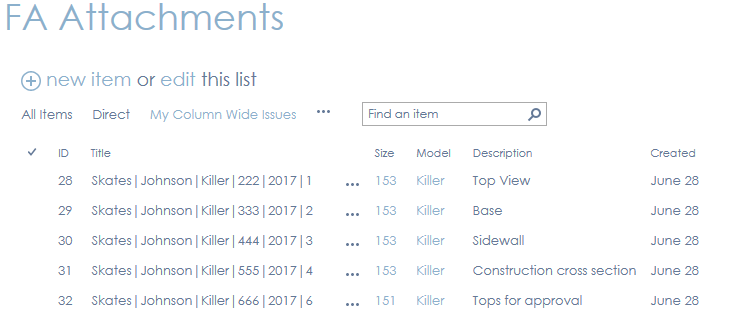
This post will demonstrate how to change the number of views that are displayed for a list. Many thanks to Vadim Gremyachev for these concise details
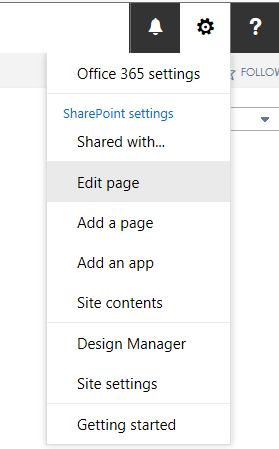
Switch to Edit Page mode

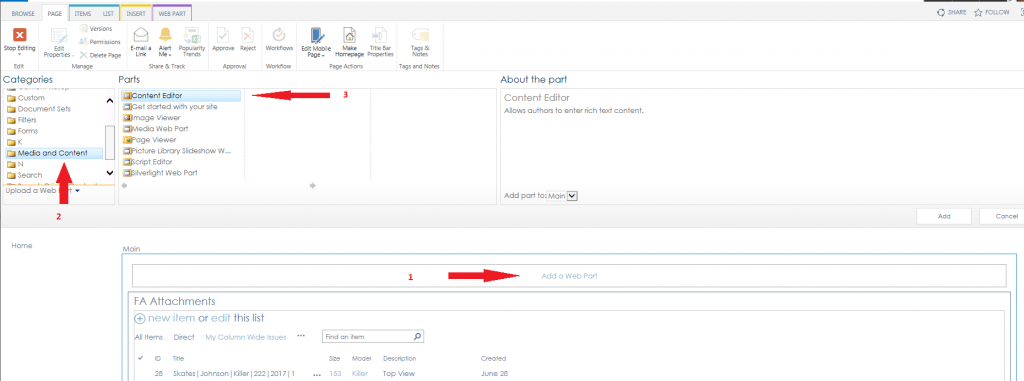
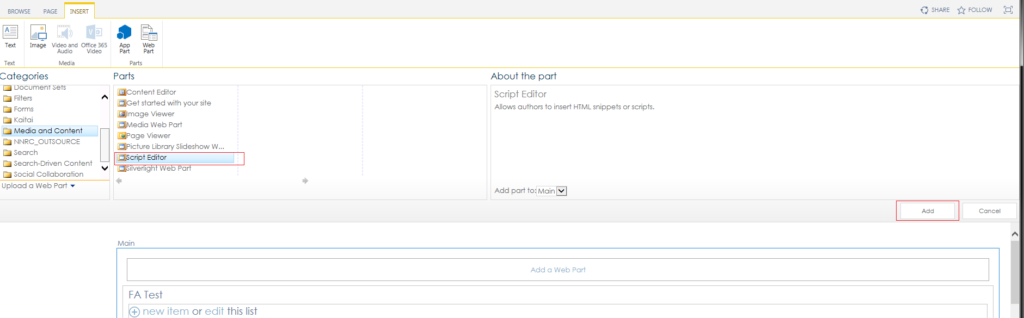
Add a Script Editor Web Part below your list
Use the ‘Media and Content Category’ to select and add the ‘Script Editor’ web part to your page. Click ‘Add’ and when it has been added, drag it below the list

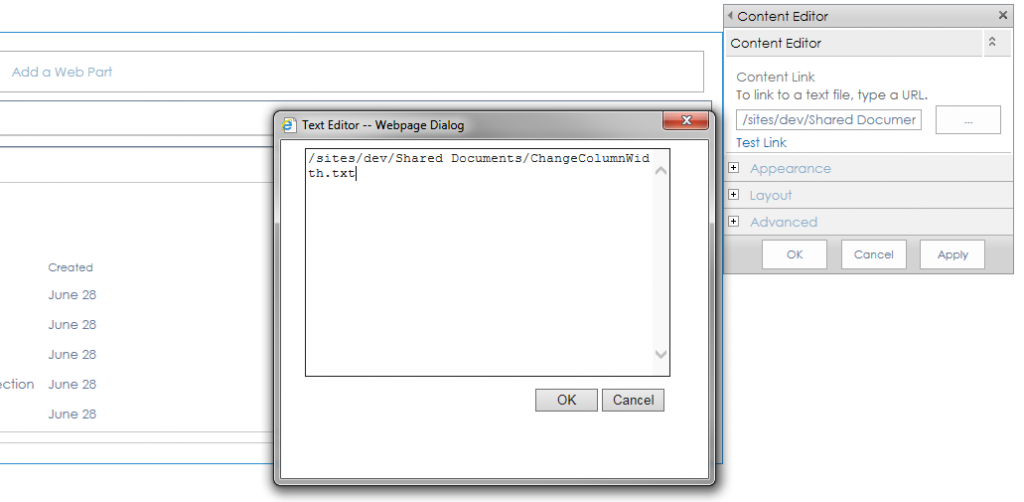
Add code into the web part
Add the following code to your web part (The statement ‘viewData.length -2’ is the one that tells SharePoint to display all views. If you wanted to only display 5 views for example, you would substitute 5 for this statement)
<script type=”text/javascript”>{
function renderHeaderTemplateWithAllViewsMenu(renderCtx, fRenderHeaderColumnNames){
var viewData = eval(renderCtx.ListSchema.ViewSelectorPivotMenuOptions);
ClientPivotControl.prototype.SurfacedPivotCount = viewData.length -2; //display all View options except ‘Create View’ & ‘Modify View’
return RenderHeaderTemplate(renderCtx, fRenderHeaderColumnNames); //render default Header template
}
SPClientTemplates.TemplateManager.RegisterTemplateOverrides({
Templates: {
Header: renderHeaderTemplateWithAllViewsMenu
}
});
}</script>
Save the page
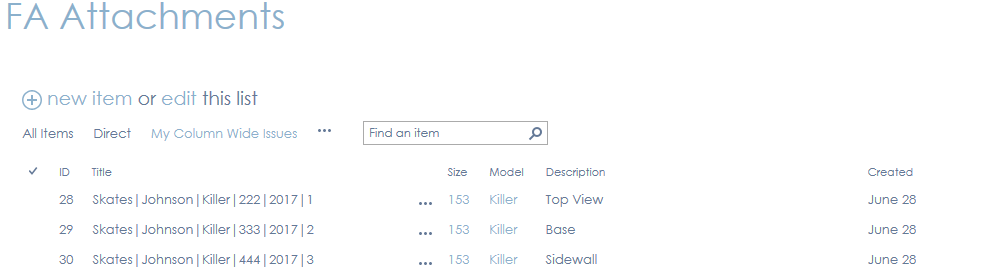
The web part will now display all available views