From within a workflow you may want to get a listing of users within a specific group. This requires the use of a REST call which builds a dictionary of users within the group and then loops through them one by one
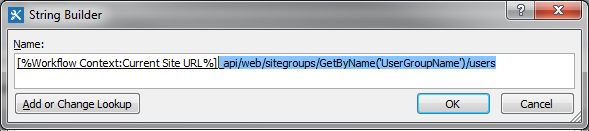
Define the REST call in a string
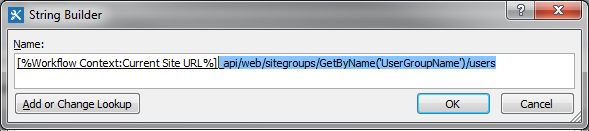
Set a Workflow variable to contain the partial contents of the REST call to the user group

[%Workflow Context:Current Site URL%]_api/web/sitegroups/GetByName(‘UserGroupName’)/usersWhere UserGroupName is the name of the group that you wish to get the users from (Note the quotation marks are important)
Build a dictionary to define the return format
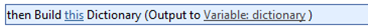
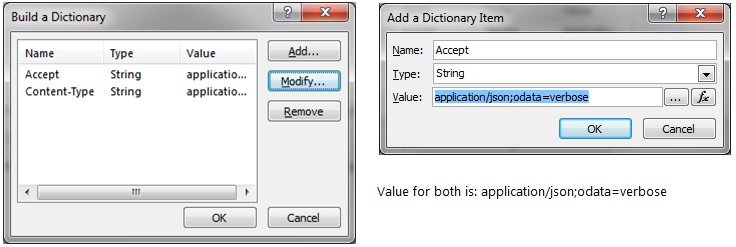
Next, insert a ‘Build Dictionary’ action. Initially, it appears as follows:

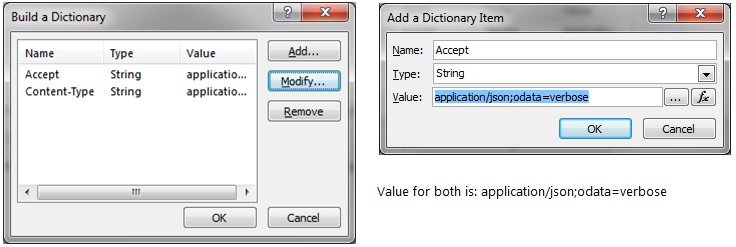
Click on ‘this’ and use the ‘Add …’ button to define the dictionary names ‘Accept’ and ‘Content‑Type’ as follows:

Both of these items have exactly the same value ‘application/json;odata=verbose’
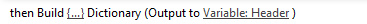
Instead of using the defaulted name of ‘dictionary’ in the ‘Output to’ command, I use my own name of ‘Header’. This change of name is optional. At any rate, after the dictionary changes have been made, the command looks similar to the following:

Use a ‘Call HTTP Web Service’ action to make the REST call
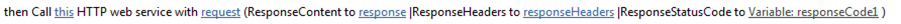
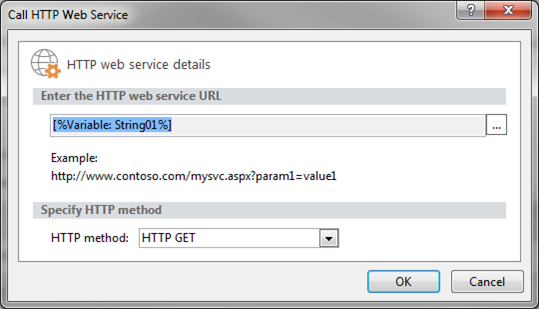
In the next line, insert a ‘Call HTTP Web Service’ action. This will place something similar to the following in your workflow:
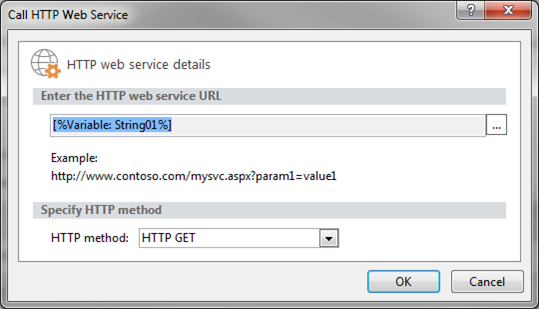
Click on ‘this’ and set the ‘HTTP web service URL’ to the workflow variable ‘String01’ and the HTTP method to ‘HTTP GET’

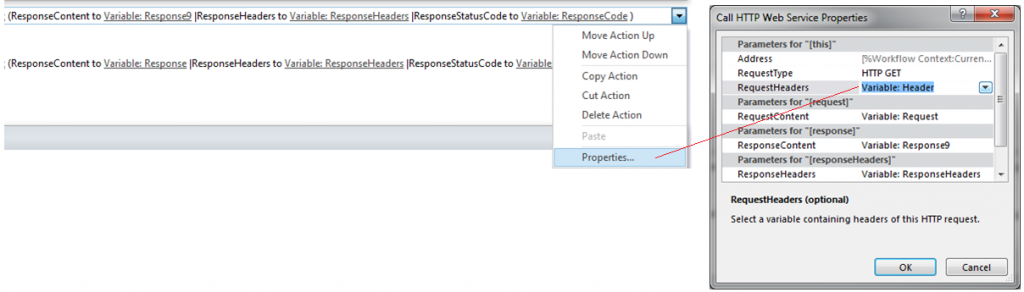
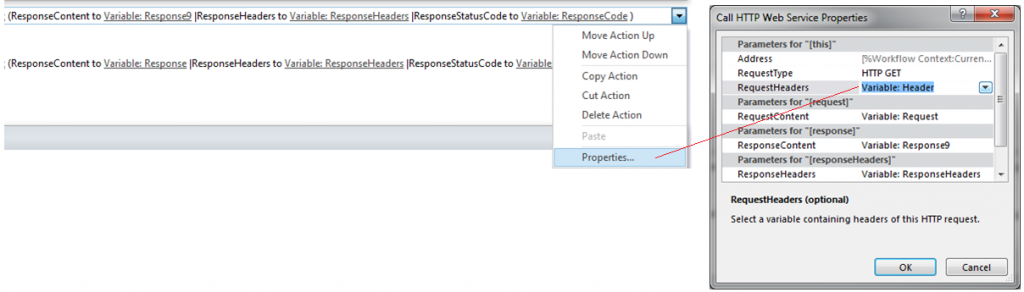
Set the HTTP Call to use the Header dictionary that you defined earlier (the one with the ‘Accept’ and ‘Content‑Type’ values). Right mouse click on the call, and select the ‘Properties …’ option as shown below. Set the ‘RequestHeaders’ to the Workflow variable ‘Header’

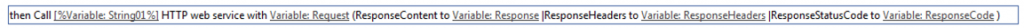
I once again change the Call’s defaulted names of ‘request’ to ‘Request’, ‘response’ to ‘Response’, ‘responseHeaders’ to ‘ResponseHeaders’ and ‘responseCode1’ to ‘ResponseCode’. This is probably not necessary in your situation, provided you make the necessary substitutions when examining the code in this document.Once everything is complete, I have a statement that looks as follows

Get the number of items (users) returned by the call
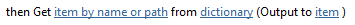
The previous statement makes a call to the SharePoint site and returns information into the dictionary we defined. We now need to interrogate the dictionary to get the results of the call. This is done with a ‘Get an item from a dictionary’ action

Click on the ‘item by name or path’ and type ‘d/results’ in the fill-in. Then click on ‘dictionary’ and select the ‘ResponseContent to’ variable’ Response’ and Output the result to a dictionary variable called DataSet. At the end of these changes, your statement should look as follows:

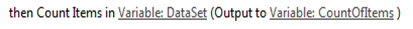
You then should count the number or items (users) that have been returned and place the result in a workflow variable. This is done using a ‘Count Items in a dictionary’ action as shown below:

Prepare the initial values to loop through the list of users
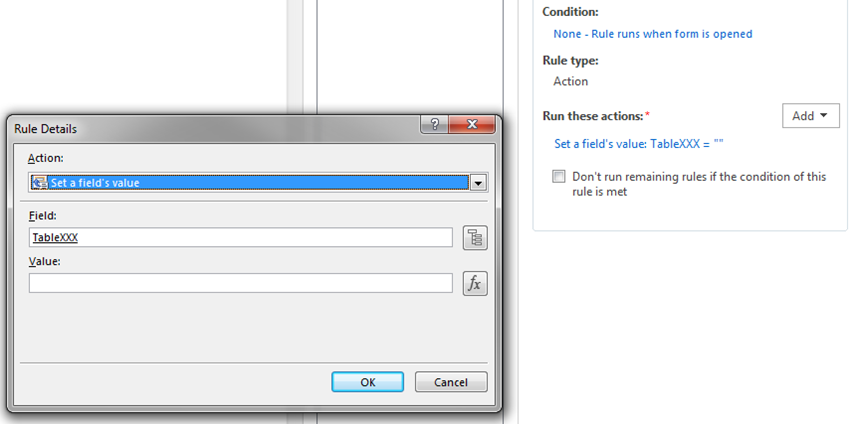
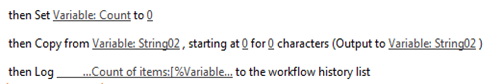
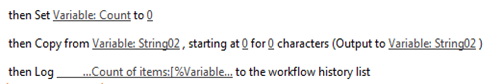
Since I intend to loop through all the items in the dictionary, and write data to a variable, I need to prepare the initial values. This is done by setting ‘Count’ to 0 and ‘String02’ to an empty string. I also write to the log file to indicate how many items have been returned and the ‘ResponseCode’ of the call in case there are problems

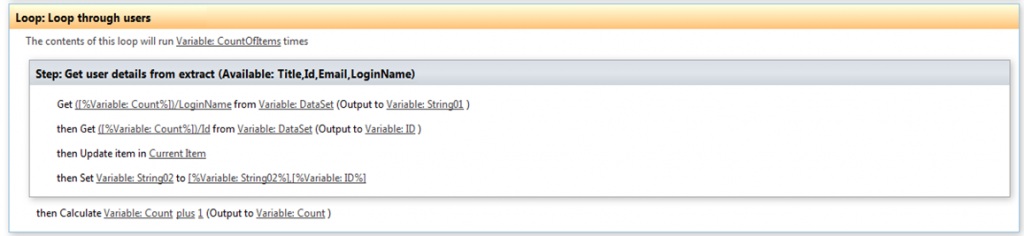
Loop through the users returned by the REST call
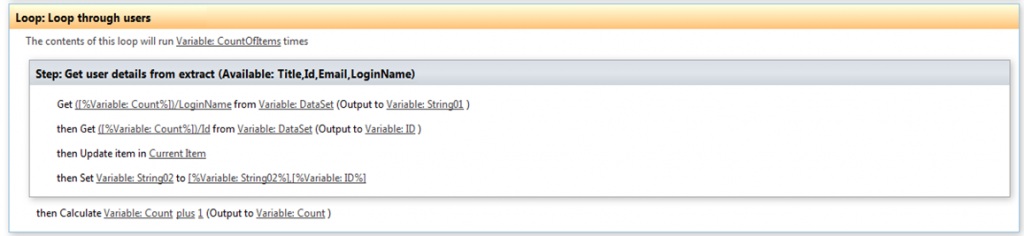
The next group of statements loops through the returned values and writes the ID of the user name to a variable (I write the value of the ‘LoginName’ to a variable update the Current Item as shown below). These values (LoginName, Id) are a couple of the properties that are returned by the HTTP GET, but there are others that can be used, such as ‘Email’. For a comprehensive listing of fields available, visit https://msdn.microsoft.com/en-us/library/office/dn531432.aspx
 The key part of this step is the second last statement which concatenates all the user ID’s into a single workflow variable, ‘String02’. A word of caution here: Designer Workflows have a limit of 255 characters, and if your code attempts to write a larger value to a string, the workflow will suspend. If this happens, two of the options available for addressing the problem are:
The key part of this step is the second last statement which concatenates all the user ID’s into a single workflow variable, ‘String02’. A word of caution here: Designer Workflows have a limit of 255 characters, and if your code attempts to write a larger value to a string, the workflow will suspend. If this happens, two of the options available for addressing the problem are:
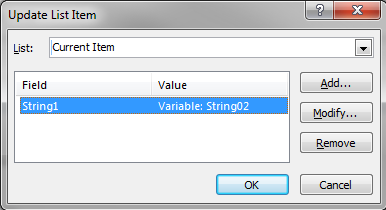
Write the data to a multi-line text field instead. I sometimes include such a field in a temporary table and use an ‘Update List Item’ action to update the list. Then, in an InfoPath form, you can validate against this data. In the example above, because I expect that the values of the User Account ID’s will exceed 255 characters, I do exactly this in the ‘then Update item in Current Item’ statement which writes the following value to TempMultiLine : [%CurrentItem:TempMultiLine%];[%Variable: String01%]
..or ..
Write the data to a Multiple Value People Picker field. This means that you will have to prepare a valid People Picker format in each iteration and write it to the field
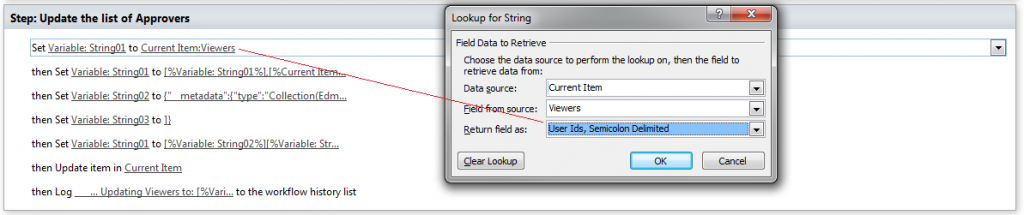
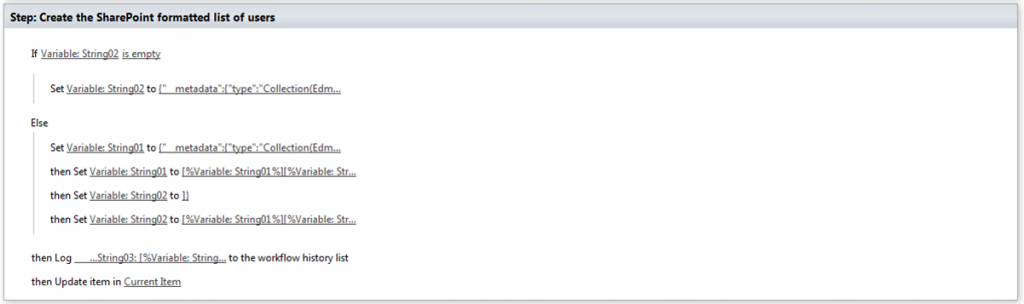
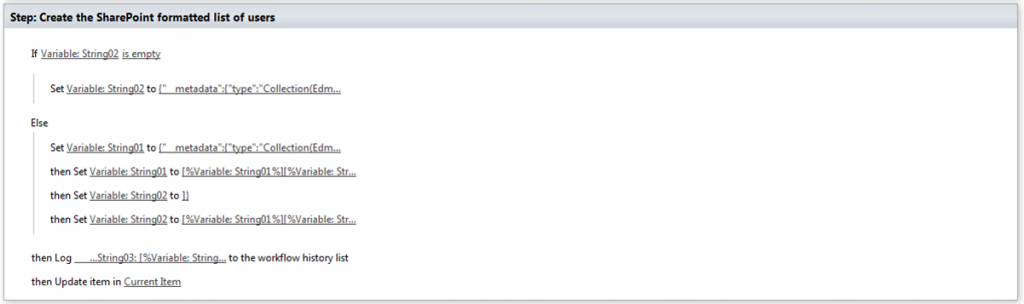
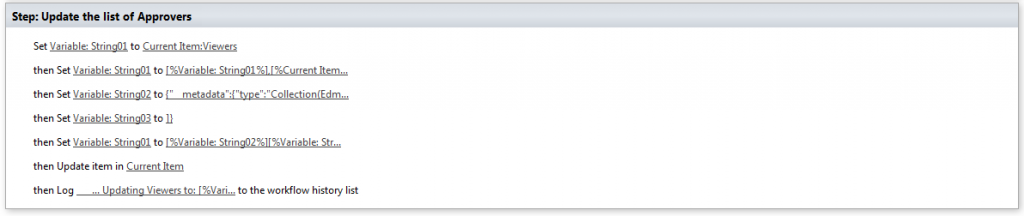
Once the loop is finished, I have all the ID’s of the users in the group in the workflow variable ‘String02’. I then prepare this data in a format the SharePoint Person/Group field will accept. The next few statements will refer to the following figure (do not expect the string containing the number of users in this particular group to be greater than 255 characters)

Build the user string
If the string is empty, I set the update string ‘String02’ to a special sequence, not an empty string. This is because the empty string representation in a multiple Person/Group picker field is different to an empty string in a single Person/Group picker field. In this case, the value is set to
{“__metadata”:{“type”:”Collection(Edm.Int32)”},”results”:[]}
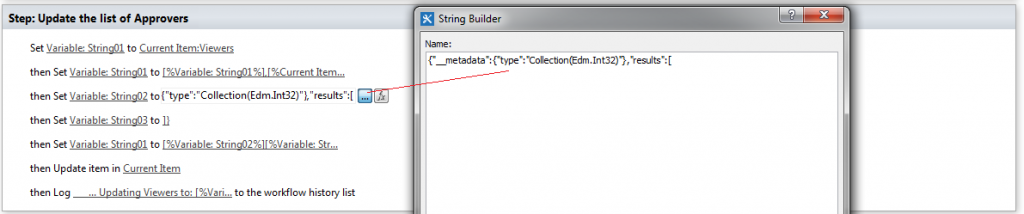
If the string is not empty, I set the initial part of the update string ‘String01’ to the following:
{“__metadata”:{“type”:”Collection(Edm.Int32)”},”results”:[
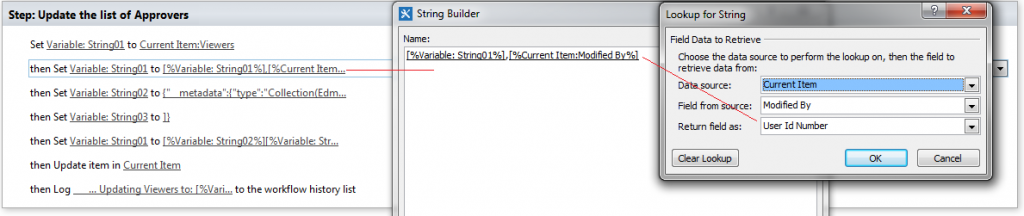
I then join the user ID’s that I assembled in the previous statements to the string ‘String01’
[%Variable: String01%][%Variable: String02%]
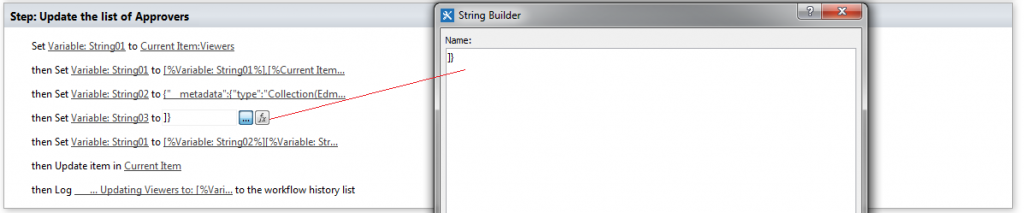
To terminate the string, I set a ‘String02’ to the final characters as shown below (this is done because SharePoint Designer sometimes complains about special characters being used together, and this is a workaround since it does not object to variables being used together)
]}
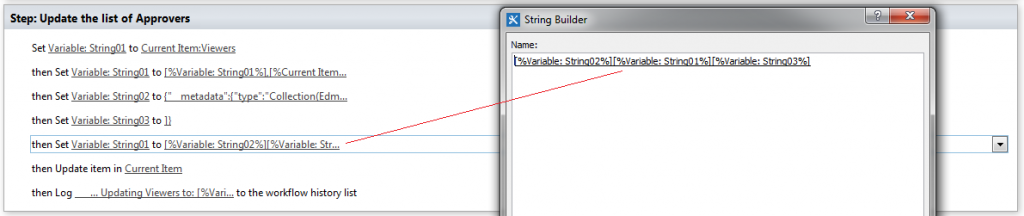
I now concatenate the prefix (String01) and suffix (String02) to formulate the final update string, reusing ‘String02’ as the workflow variable that contains this value
[%Variable: String01%][%Variable: String02%]
The String is now ready for writing to a SharePoint Person/Group field and would look something like the following if you displayed the value in a log
{“__metadata”:{“type”:”Collection(Edm.Int32)”},”results”:[16,330,19,27,1960]}
… where the numbers 16,330,19,27, and 1960 are the user ID’s within the group
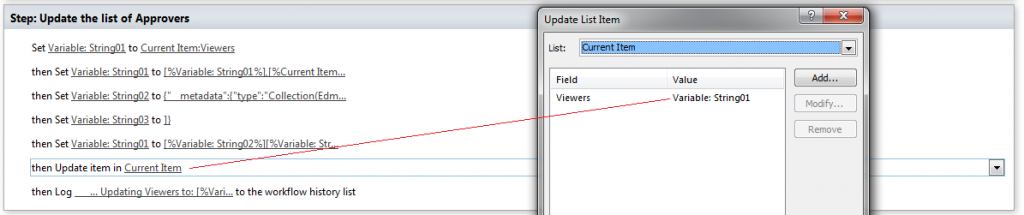
Update the user list
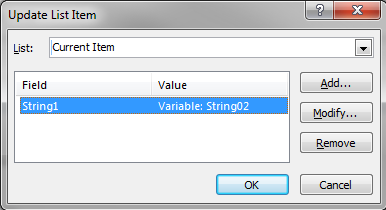
In the last ‘Update item in Current Item statement, I write the string to a Person/Group string in my current item (Please pardon the field name)






 The key part of this step is the second last statement which concatenates all the user ID’s into a single workflow variable, ‘String02’. A word of caution here: Designer Workflows have a limit of 255 characters, and if your code attempts to write a larger value to a string, the workflow will suspend. If this happens, two of the options available for addressing the problem are:
The key part of this step is the second last statement which concatenates all the user ID’s into a single workflow variable, ‘String02’. A word of caution here: Designer Workflows have a limit of 255 characters, and if your code attempts to write a larger value to a string, the workflow will suspend. If this happens, two of the options available for addressing the problem are:

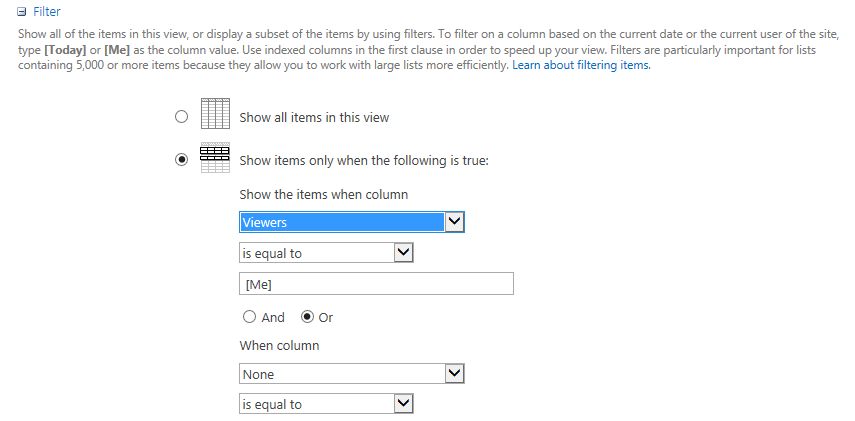
 Get the current list of viewers of the list item
Get the current list of viewers of the list item